Swift – PHP MVC Framework
Swift, PHP MVC Framework, is the one I created for the development of my website. If you are thinking why another framework, then I will not blame you for asking this question. I myself asked this question several time before starting work on this one, and the reason I ended up developing this was because I wanted a very lightweight and fully controllable yet scalable framework for small web applications development.
Actually, all this began with my idea to create my famous Dynamic Subtitles Translator. Since, my website was hosted on a provider which supported PHP, so I started looking for some simple PHP frameworks. After doing some research, I decided to go with CodeIgniter, and overall I was happy with my choice. It was small, very well documented, and I was able to make the online subtitles translator on 2-3 weekends. All was going well until I run into few complains by user that some SRT files were being rejected by the server. So, I started going through the CodeIgniter libraries to debug the issue. It was then I realize that even this small looking framework is very complex, and even though I was able to fix the problem after few hours of debugging and research, at that time I thought that I would write a dead simple framework for my website.
So, that’s how the Swift was born. You can think of it as a very minimal version of the CodeIgniter (like Assembly to C), which just give you the enough option to create an MVC application in PHP, and nothing else. No helper libraries, and other pre-built stuff is there. Now even though this sounds too limiting in the start, it really pays off if you wanted something simple and not plan to use everything these beefier frameworks provides by default. Of course, if you are working on something big and complex, this framework is not a good choice for you. But if you are looking for some basic company website or small PHP widget or application, this might be what you need.
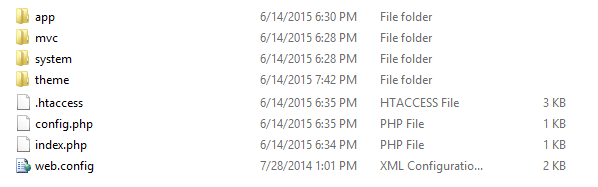
If you are still reading, hopefully, you are still interested, and want to give this framework a shot. If yes, I think first of all you need to understand the overall architecture of this framework. Because, unlike other frameworks, I recommend you to explore the core and system libraries too, and feel free to modify these to match your requirements. So, here is a main folder hierarchy of this framework:
Isn’t this simple and neat as I said before? Okay, here is the description of each folder in little more detail.
app: This is folder where you can place your application specific non MVC files e.g. ZIP files, error files, config files, and even your app specific or business libraries.
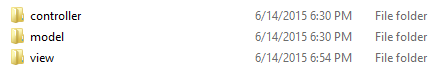
mvc: As the name suggested, this is the folder where you will be placing your Model, View, and Controller files. This folder contain further three folders to help you organize your mvc files even better as shown below:
model: This folder contains all your model files. These files must inherit from the base class Model. Here is the sample code of the my Event model file from my Web Statistics widget:
class Event extends Model {
function Event()
{
parent::Model();
$connected = $this->database->connect($this->config);
}
function Insert($values,$cols = null)
{
return $this->database->insert('ws_events', $values, $cols);
}
}
view: This folder contains all your view files. Which are mostly HTML snippets (but cold be JavaScript, JSON, or any other type of files) sending back the data to the client browser. Here is one very simple view file displaying the user name (variable declared and initialized in corresponding controller):
Hello
controller: This folder contains your controller file which handle the request mapping, do parameter processing and invoke model and view files to send data back to the user. All your root actions are handled by the default “home.php” controller. You can easily create custom controllers (folders structure controls the routing) to meet your goals. All your controller files must extend the base Controller class. Here is the default home controller of Swift:
class Home extends Controller {
public $data = array();
function Home()
{
parent::Controller();
}
function Index()
{
$this->data['page_css'] = '/theme/css/home.css';
$this->data['person'] = 'World!';
switch(rand(0, 5))
{
case 0:
$this->data['easyCounter'] = ['A', 'B', 'C'];
break;
case 1:
$this->data['easyCounter'] = ['پ', 'ب', 'ا'];
break;
case 2:
$this->data['easyCounter'] = ['I', 'II', 'III'];
break;
default:
$this->data['easyCounter'] = [1, 2, 3];
}
$this->load->view('home');
}
}
System: System folder contains the core and base class files of the Swift framework. In most of the cases, you will not need to modify any of these files, but if you want to change default behaviour or handle something differently, this is where you should look for.
Theme: This folder should contain your CSS, JavaScripts, Images, etc. There is no hard and fast rule that this folder must be there for your website to work correctly. But the default themes folder has some nice responsive layout and hierarchy structure which may help you get started quickly on your first project.
Other than this, the root folder contains couples of files as well, which are discussed below:
.htaccess: HTTP Rewrite handler for the Apache server.
web.config: HTTP Rewrite handler for the IIS server.
index.php: Index file which handles all the controller request. This should never be removed.
config.php: All your custom app configuration, including database setting goes here.
That’s all from my myside as first overview and tutorial of this amazing framework. If you need more samples, try looking at my Web Statistics Widget (simply copy the mvc folder in your framework root), or you can post your questions, feedback and comments here at my blog or main Swift webpage.
Happy Coding!
Tags: PHP Framework, Swift, Swift MVC, Swift MVC Framework
This entry was posted
on Sunday, June 28th, 2015 at 9:39 am and is filed under PHP, Uncategorized.
You can follow any responses to this entry through the RSS 2.0 feed.
You can leave a response, or trackback from your own site.



Feedback & Comments
No Responses